一、简介
CSS变量也被称为自定义属性,它们允许开发人员在CSS中创建可重用的值,这些值可以在整个样式表中使用。CSS变量使用var()函数来引用它们。
二、定义
语法规则:
定义:--变量名:变量值;
eg: --baseFont: 12px;
使用:var(--变量名)
eg: .box {
color: var(--baseFont)
}
css变量可分为局部变量和全局变量。顾名思义全局变量,没有作用域限制。局部变量只能某个代码块内使用。
1、全局变量
全局变量定义时使用 :root { } 包裹,其内部的变量可全局使用。
/* 定义 */
:root {
--black-theme: #000;
--white-theme: #fff;
}
/* 使用 */
.container {
color: var(--black-theme)
}2、局部变量
局部变量定义在某个选择器内,其生效的范围为当前及其子元素。
:root {
--bg-yellow: yellow;
--bg-black: black;
}
.father {
width: 300px;
height: 300px;
margin: auto;
display: flex;
justify-content: center;
align-items: center;
/* 这里的--bg-red 是在 .son 选择器中定义的,因此这里不生效 */
background: var(--bg-red);
}
.son {
--bg-red: red;
--bg-orange: orange;
width: 100px;
height: 100px;
background: var(--bg-red);
}
p {
background: var(--bg-orange);
}<div class="father">
<div class="son">
<p>子元素</p>
</div>
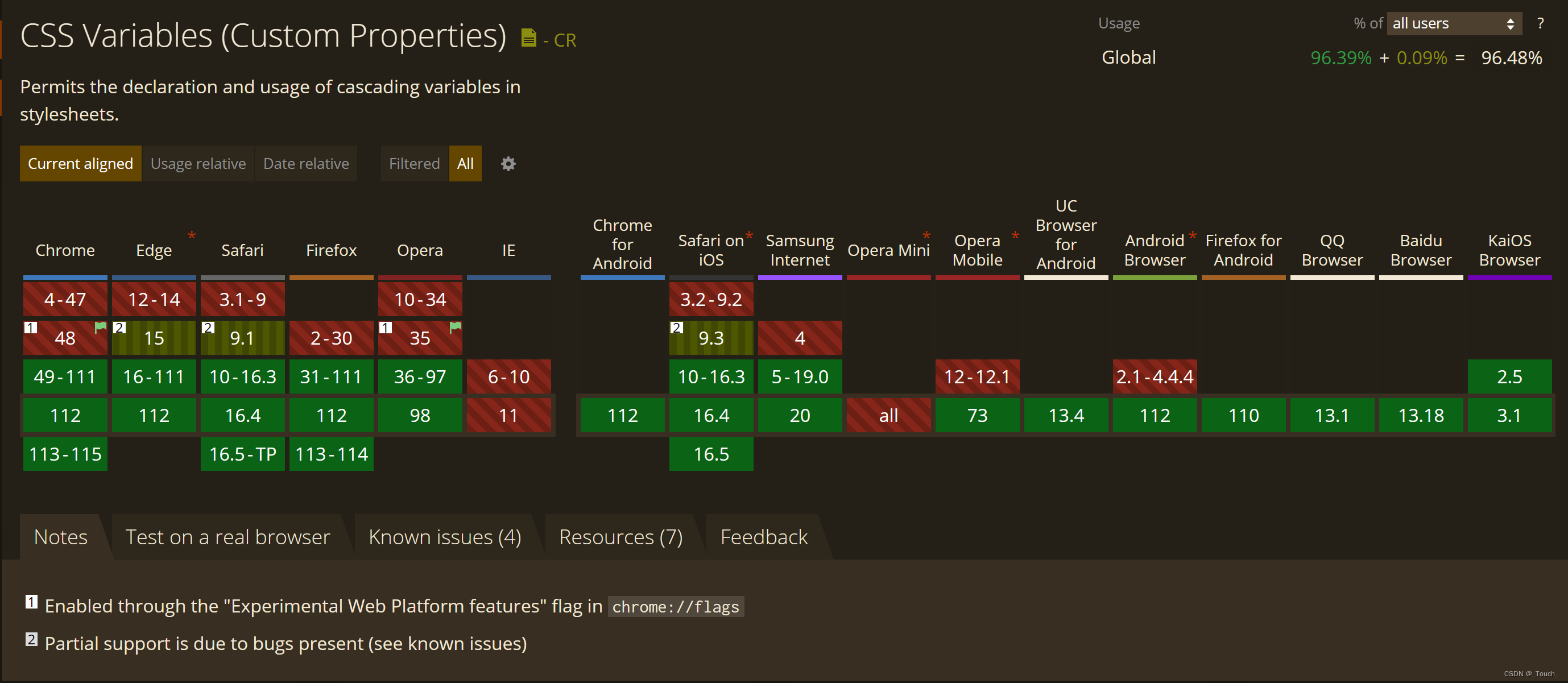
</div>三、兼容性(CSS Variables)

四、如何通过JS获取和修改变量
1、获取值
document.documentElement.style.getPropertyValue('--bg-red')2、修改值文章来源:https://uudwc.com/A/yAZMo
document.documentElement.style.setProperty('--bg-red', '#f00');文章来源地址https://uudwc.com/A/yAZMo