目录
一、WebDriver原理
二、WebDriver定位方法
三、WebElement接口常用方法
一、WebDriver原理
文章来源地址https://uudwc.com/A/yYzm
1、关于WebDriver
设计模式:按照Server-Client的经典设计模式设计;
Server端:即Remote Server(远程服务器),可以是任意的浏览器,当脚本启动浏览器时,该浏览器就是Remote Server,它的职责是等待Client发送请求并做出响应;
Client端:简单来说就是我们的测试代码,测试代码中的一些行为是以HTTP请求的方式发送给被测试浏览器——Remote Server,Remote Server接受请求,执行相应操作,
并在Response中返回执行状态、返回值等信息;
2、WebDriver工作流程
WebDriver启动目标浏览器,并绑定至指定端口,启动的浏览器实例将作为WebDriver的Remote Server;
Client端通过CommandExcuter发送HTTPRequest给Remote Server的侦听端口(通信协议:the webdriver wire protocol);
Remote Server需要依赖原生的浏览器组件(比如:chromedriver.exe)来转化浏览器的native调用;
3、WebDriver.log
python提供了logging模块给运行中的应用,提供了一个标准的信息输出接口。它提供了basicConfig方法用于基本信息的定义,开启debug模块,
就可以捕捉到Client端向Server端发送的请求,例子如下:
1 # coding=utf-8
2 # 导入logging模块,捕捉Client发送的请求
3 from selenium import webdriver
4 import logging
5 from selenium import webdriver
6 from selenium.webdriver.support.select import Select # select类
7 from selenium.webdriver.common.by import By #By类:定位元素
8
9 logging.basicConfig(level=logging.DEBUG)
10 driver = webdriver.Chrome("F:\安装工具\python\chromedriver.exe")
11 driver.get("www.baidu.com")
12
13 driver.find_element_by_id("kw").send_keys("selenium")
14 driver.find_element_by_id("su").click()
15 driver.quit() 二、WebDriver定位方法
WebDriver是基于selenium设计的操作浏览器的一套API,针对多种编程语言都实现了这套API,站在python角度来说,WebDriver是python的一个用于实现Web自动化的第三方库。
1、WebDriver定位方法
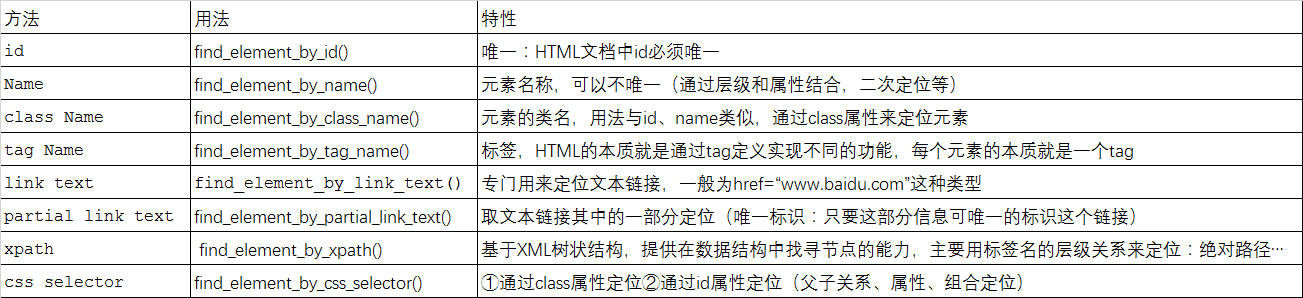
WebDriver定位方法提供了八种元素定位方法,所对应的方法、特性分别是:

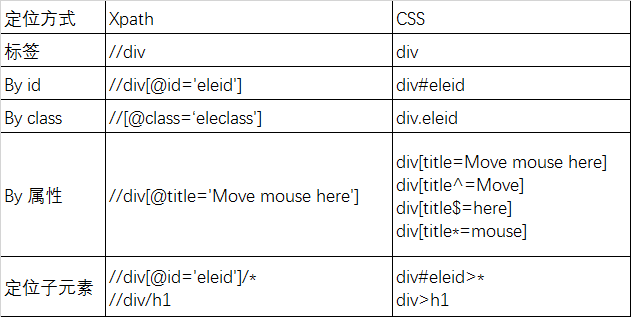
2、XPath和CSS的类似功能对比

3、用By定位元素
针对前面介绍的8种定位方法,WebDriver还提供另一种方法,即:统一调用find_element()方法,通过By来声明定位方法,并且传入对应定位方法的定位参数,例子如下:
find.element()方法只用于定位元素,它需要两个参数,第一个参数是定位的类型,由By提供,第二个参数是定位的具体方式,在使用By之前需要将By类导入;
1 # 导入By类的包
2 from selenium.webdriver.common.by import By
3 find.element(by.id,"kw")
4 find.element(by.name,"wd")
5 find.element(by.class_name,"s_ipt")
6 find.element(by.tag_name,"input")
7 find.element(by.link_text,"新闻")
8 find.element(by.partial_link_text,"新")
9 find.element(by.xpath,"//*[@class='bg s_btn'")
10 find.element(by.css_selector,"span.bg s_btn_wr>input#su")4、定位一组元素
上面提到的8种定位方法,都是针对单个元素定位的,webdriver还提供了与之对应的8种用于定位一组元素的方法。其一般应用于以下场景:
①批量操作元素,例如勾选页面上所有的复选框;
②先获取一组元素,再从这组元素中过滤出需要操作的元素;
定位一组元素的方法与定位单个元素的用法相似,唯一的区别是在element后面多一个s表示复数,具体如下:
1 # webdriver提供的定位一组元素方法
2 id find_elements_by_id()
3 Name find_elements_by_name()
4 class_name find_elements_by_class_name()
5 tag Name find_elements_by_tag_name()
6 link text find_elements_by_link_text()
7 partial link text find_elements_by_partial_link_text()
8 xpath find_elements_by_xpath()
9 css selector find_elements_by_css_selector()获取一组元素中某个元素的几个方法:
len():用来计算元素的个数,通过print()打印出计算的结果;
pos()或pop(-1):默认获取一组元素的最后一个元素,并返回该元素的值;
pop(0):默认获取一组元素的第一个元素,并返回该元素的值;
pop(1):默认获取一组元素的第二个元素,并返回该元素的值;
......
三、WebElement接口常用方法
通常需要与页面交互的方法都由WebElement接口提供,包括上面提到的8种定位方法,下面介绍常用的几种方法:
submit():用于提交表单,例如搜索框输入关键字之后的“回车”操作,例如:
1 # 提交表单
2 from select import webdriver
3 driver = webdriver.Chrome("安装工具\python\chromedriver.exe")
4 driver.get("http://www.baidu.com")
5 driver.find_element_by_id("kw").send_keys("imyalost")
6 # 提交输入框中的内容
7 driver.find_element_by_id("imyalost").submit()
8 driver.quit()注意:有时候submit()方法和click()方法可以互用,但submit()的应用范围不及click()广泛;
clear():清除文本;
send_keys(*value):模拟按键输入;
click():单击元素;
size:返回元素的尺寸;
text:获取元素的文本;
get.attribute(name):获得属性值;
is_displayed():设置该元素是否用户可见;
1 # webelement接口常用方法
2 from selenium import webdriver
3 driver = webdriver.Chrome("安装工具\python\chromedriver.exe")
4 driver.get("http://www.baidu.com")
5 # 获得输入尺寸
6 size = driver.find_element_by_id("kw").size
7 print("size")
8 # 返回百度页面底部备案信息
9 text = driver.find_element_by_id("cp").text
10 print("text")
11 # 返回元素的属性值,可以是id、name、type或其他属性
12 attribute = driver.find_element_by_id("kw").get_attribute("type")
13 print("attribute")
14 # 返回元素结果是否可见,返回结果为True或Flase
15 result = driver.find_element_by_id("kw").is_displayed()
16 print("result") 加油吧,测试人!如果你需要提升规划,那就行动吧,在路上总比在起点观望的要好。未来的你肯定会感谢现在拼命的自己!
 文章来源:https://uudwc.com/A/yYzm
文章来源:https://uudwc.com/A/yYzm