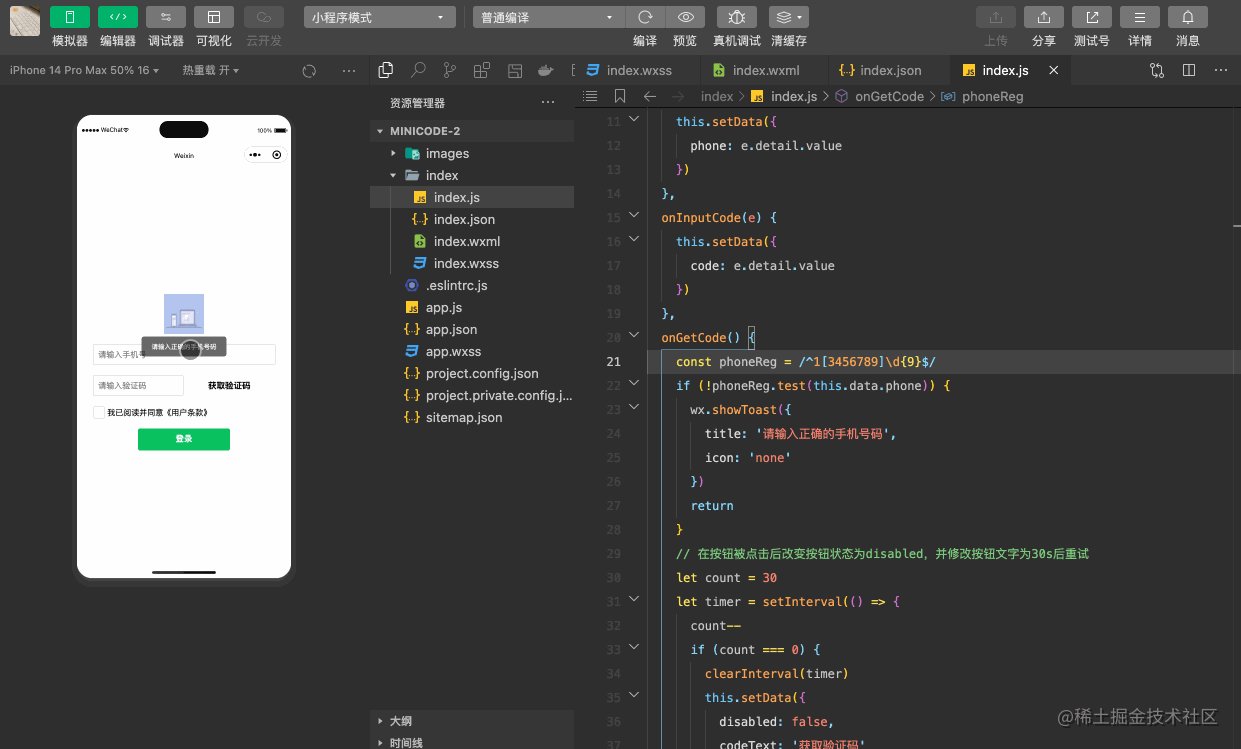
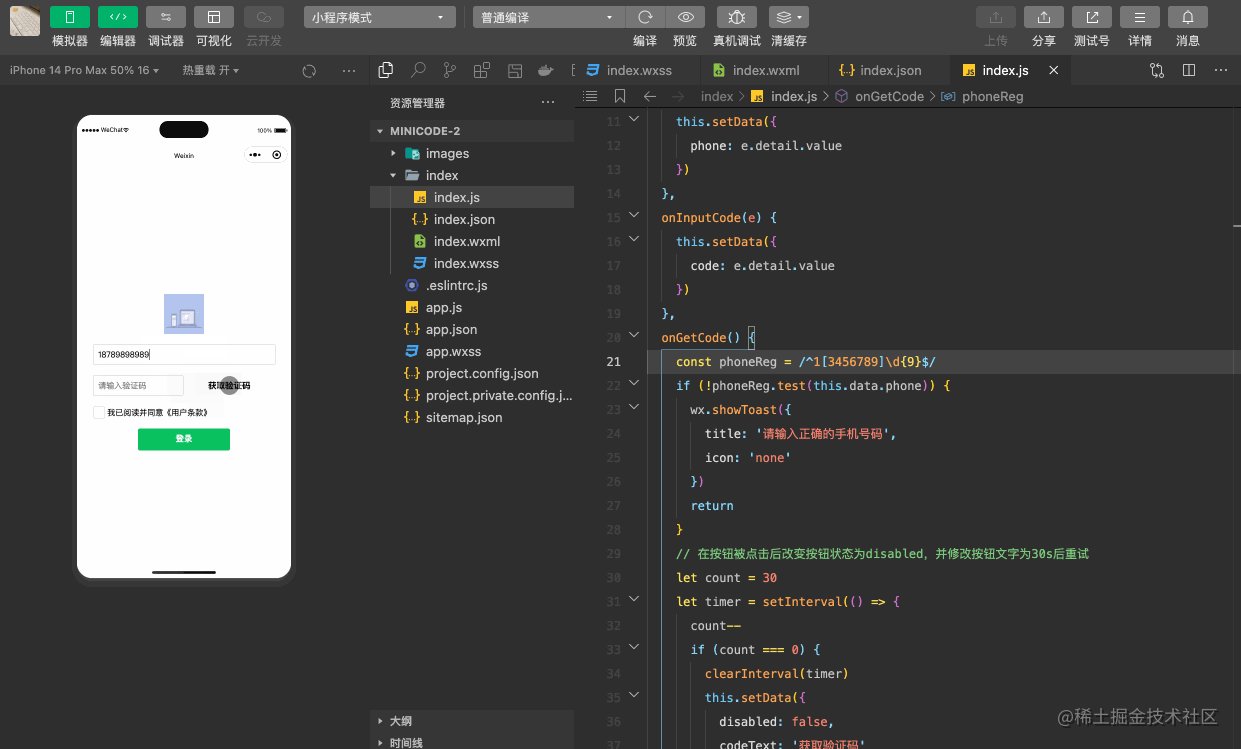
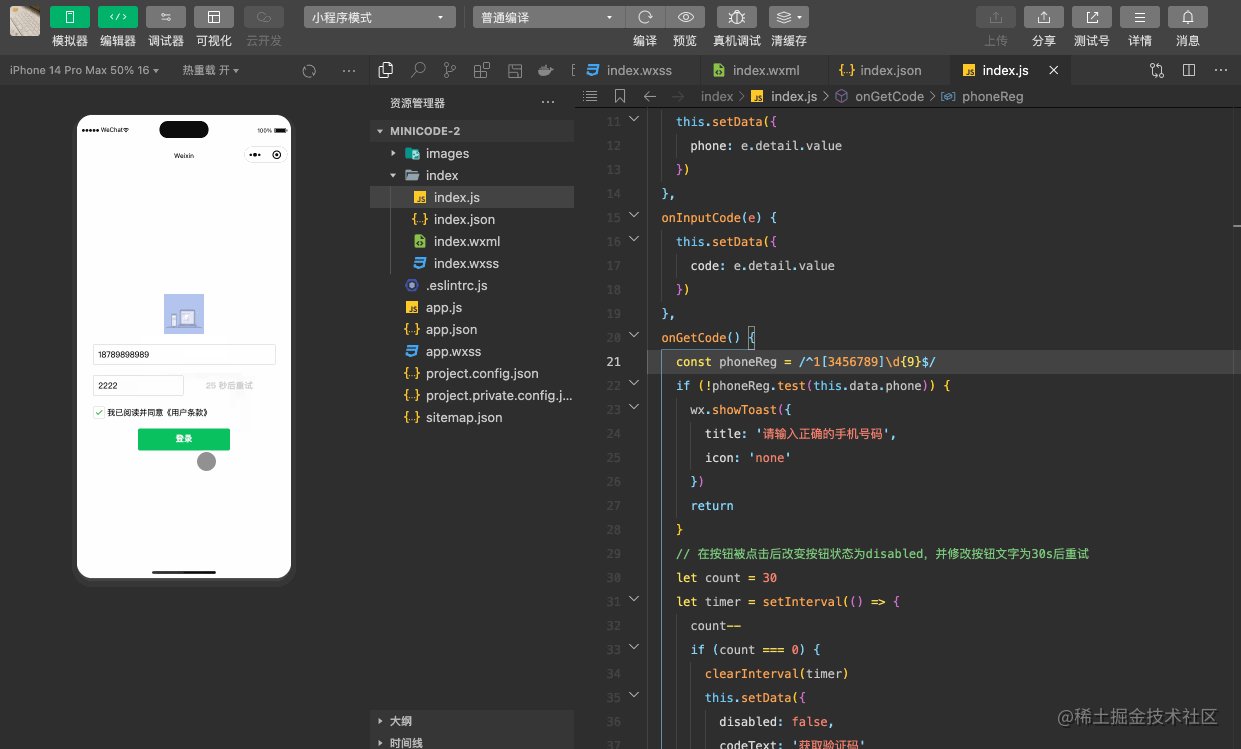
微信小程序登录页面示例代码,包括了获取验证码按钮等30秒点一次功能和勾选同意用户条款的功能,仅供参考,效果图如下

*.wxml文件:
<view class="login">
<image class="logo" src="/images/logo.png"></image>
<form bindsubmit="onSubmit">
<view class="input-item">
<input placeholder="请输入手机号" bindinput="onInputPhone" maxlength="11" type="number" required></input>
</view>
<view class="input-item">
<input placeholder="请输入验证码" bindinput="onInputCode" maxlength="6" type="number" required></input>
<button class="code-btn" bindtap="onGetCode" disabled="{{disabled}}" class="{{disabled?'disabled':''}}">{{codeText}}</button>
</view>
<view class="checkbox-item">
<checkbox value="{{agreement}}" bindchange="onAgree">我已阅读并同意《用户条款》</checkbox>
</view>
<button class="login-btn" type="primary" form-type="submit" disabled="{{!agreement}}">登录</button>
</form>
</view>
*.wxss文件:
css
.login {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
}
.logo {
width: 80px;
height: 80px;
margin-bottom: 20px;
}
.input-item {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
margin-bottom: 20px;
}
input {
flex: 1;
height: 40px;
padding-left: 10px;
border: 1px solid #ccc;
border-radius: 4px;
}
.code-btn {
width: 100px;
height: 40px;
margin-left: 10px;
color: #fff;
background-color: #4caf50;
border-radius: 4px;
border: none;
outline: none;
}
.code-btn.disabled {
color: #ccc;
background-color: #eee;
}
.checkbox-item {
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
margin-bottom: 20px;
}
.login-btn {
width: 100%;
height: 44px;
color: #fff;
background-color: #4caf50;
border-radius: 4px;
border: none;
outline: none;
}
.login-btn:disabled {
background-color: #ccc;
}
*.js文件:
Page({
data: {
phone: '',
code: '',
disabled: false,
codeText: '获取验证码',
agreement: false
},
onInputPhone(e) {
this.setData({
phone: e.detail.value
})
},
onInputCode(e) {
this.setData({
code: e.detail.value
})
},
onGetCode() {
// 在按钮被点击后改变按钮状态为disabled,并修改按钮文字为30s后重试
let count = 30
let timer = setInterval(() => {
count--
if (count === 0) {
clearInterval(timer)
this.setData({
disabled: false,
codeText: '获取验证码'
})
} else {
this.setData({
codeText: `${count} 秒后重试`
})
}
}, 1000)
this.setData({
disabled: true
})
// 获取验证码逻辑代码
// TODO:
},
onAgree(e) {
this.setData({
agreement: e.detail.value.length > 0
})
},
onSubmit(e) {
const phoneReg = /^1[3456789]\d{9}$/
if (!phoneReg.test(this.data.phone)) {
wx.showToast({
title: '请输入正确的手机号码',
icon: 'none'
})
return
}
if (!this.data.code) {
wx.showToast({
title: '请输入验证码',
icon: 'none'
})
return
}
if (!this.data.agreement) {
wx.showToast({
title: '请同意用户条款',
icon: 'none'
})
return
}
// 登录请求逻辑代码
// TODO:
}
})
这个示例代码实现了一个登录页面,并且包括了输入手机号和验证码,获取验证码按钮,勾选同意用户条款,登录按钮等功能。
当用户输入的手机号或验证码格式不正确时,会有相应的提示信息;
当用户未同意用户条款时,登录按钮会被设置为 disabled 状态并且无法被点击。
在点击获取验证码按钮后,按钮会变成 disabled 状态,并且每隔1秒钟会更新一次倒计时的时间,直到倒计时结束后按钮状态会变回 enabled 状态。
如果您有小程序、APP、公众号、网站相关的需求,您可以通过私信来联系我文章来源:https://uudwc.com/A/zkp4e
如果你有兴趣,可以关注一下我的综合公众号:biglead文章来源地址https://uudwc.com/A/zkp4e