本篇博文主要分享一下移动端(这里以微信小程序项目为例)购物车左滑某一项商品记录实现该项的删除操作。UI先不谈,事件处理主要涉及 JavaScript 的 touchstart 手指触摸屏幕开始事件、touchmove 手指移动事件和 touchend 手指离开屏幕事件。
UI及实现的效果:


文章来源地址https://uudwc.com/A/zw9n
注意:此篇博文实现的效果是从右往左滑动某一项时该项的“删除按钮”会随着手指移动的过程中逐渐往左移动显现而出(如果手指移动的范围太少“删除按钮”会回弹回去)。这有异于监听手指离开屏幕后再去判断然后动态添加类名或样式实现“删除按钮”显现的方式。
代码部分
HTML:(仅部分)
<view class="data-list-box">
<!-- 一个商品项 -->
<block v-for="(item, i) in dataList" :key="item.id">
<view
class="item-box"
@touchstart="itemTouchStart($event, i)"
@touchmove="itemTouchMove($event, i)"
@touchend="itemTouchEnd($event, i)"
:style="{ transform: activeIndex === i ? 'translateX( ' + itemTransLateX + 'px)' : 0, transition: 'all 0.4s' }"
>
<view class="select-box"><view class="select"></view></view>
<view class="content-box">
<view class="img-box"><u-image width="100%" height="230" :src="item.img"></u-image></view>
<view class="data-box">
<view class="title u-line-2">{{ item.title || '' }}</view>
<view class="price-num">
<view class="price">{{ item.price || '0.00' }}</view>
<view class="num">{{ item.num || 0 }}</view>
</view>
</view>
</view>
<view class="del-box" @click.stop="itemDelClick(item.id)" @touchend.stop><text>删除</text></view>
</view>
</block>
</view>注意:HTML中最主要的部分是动态为被操作商品项添加样式的代码。即::style="{ transform: activeIndex === i ? 'translateX( ' + itemTransLateX + 'px)' : 0, transition: 'all 0.4s' }" 这里使用了 activeIndex === i 的三元表达式判断的是当前活动项的索引,所以购物车中的商品列表同时只会有一项能显示出“删除按钮”。而这里的 itemTransLateX 变量的值是由 @touchmove="itemTouchMove($event, i)" 手指移动事件处理函数中动态更新的,所以“删除按钮”会随着手指的移动而移动(实现 同步 效果)。
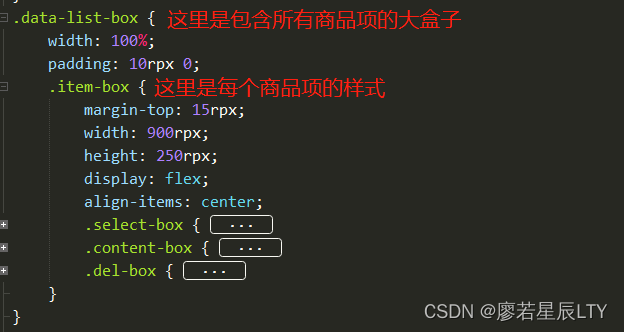
CSS:这里的样式实在没有什么特别之处就截个图大致参考一下吧,主要就是布局成 “图1-基本样式” 即可。(图示使用的是 scss 的写法)

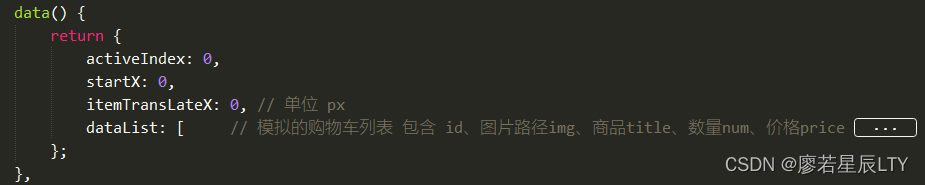
JS:

主要的事件处理 methods 如下:
methods: {
// 手指触摸事件
itemTouchStart(e, i) {
this.activeIndex = i;
this.startX = e.changedTouches[0].pageX;
// console.log('手指触摸时', this.startX);
},
// 手指移动事件
itemTouchMove(e) {
let moveX = e.changedTouches[0].pageX;
this.itemTransLateX = moveX - this.startX >= 0 ? 0 : moveX - this.startX;
// console.log('手指移动了', this.itemTransLateX);
},
// 手指离开事件
itemTouchEnd(e, i) {
let endX = e.changedTouches[0].pageX;
// 如果手指离开和手指触摸时的值一致则是点击事件的行为,不以滑动的逻辑处理此行为
if (endX == this.startX) {
if (this.itemTransLateX !== 0) return (this.itemTransLateX = 0);
return;
}
this.itemTransLateX = endX - this.startX;
// console.log('移动量', this.itemTransLateX);
this.itemTransLateX = this.itemTransLateX <= -41 ? -82 : 0;
// console.log('手指离开时', endX);
},
// 数据项的删除按钮点击事件
itemDelClick(id) {
console.log('要删除的数据项的id:', id);
}
}注意:手指离开事件处理中有一行代码是:this.itemTransLateX = this.itemTransLateX <= -41 ? -82 : 0; 这里主要是因为博主示例的“删除按钮”是往左移动 82px 即可全部显示出来,所以“删除按钮”往左移动的最大值为 82px ;而 <= -41 则处理的是手指滑动范围如果太小(这里的 41 意为滑动的量不足“删除按钮”可移动量的一半)则将“删除按钮”回弹到移动 0 的位置。这里的代码是活的建议读者使用时自行根据自己的代码测出自己的“删除按钮”的最大移动量以及“回弹范围值”。
 文章来源:https://uudwc.com/A/zw9n
文章来源:https://uudwc.com/A/zw9n
